Wijmo 2018 v2がリリースされていたので新機能の紹介など
久しぶりの投稿です。
WijmoというHTML5アプリケーション用の入力やグリッドなどの機能を持つ有料ライブラリがあり、筆者が所属している部門で使用しているのですが、このライブラリの新しいバージョンが気付いたらリリースされていたので紹介します。
元のブログはこちらから。
Wijmoとは
先に記した通り、Wijmoとは入力補助やグリッドなどの機能を持つ、GrapeCityが開発している有料のJavaScriptライブラリです。素のままでも使えますし、AngularやReact、Vue向けのラッパーコンポーネントも用意されています。一応記しておきますが、この記事はPR記事はありません。
Wijmo 2018 v2の新機能
先のブログ記事より、Wijmo 2018 v2の新機能をいくつか紹介します。
- Angular用のWijmoコンポーネントのデザイナーをVisual Studio Code(VSCode)の拡張機能としてリリース(ベータ版だけど)
- WijmoコンポーネントのデザイナーWebアプリケーションをリリース(ベータ版だけど)
- SASSサポート
- ES6とESModuleのサポート(ベータ版だけど)
- WebConponentsサポート(ベータ版だけど)
Wijmo 2018 v2の破壊的変更
いくつかあるらしいです。主にSASSサポートに起因しています。更新する際は全体的にスタイルを見直した方が良いかもしれません。
- npmでインストールした時のスタイルファイル格納ディレクトリが themes から styles に変更
- SASSでCSSが再実装されたため、今までよりもCSSセレクタが特異になった
- SASSでCSSが再実装されたため、色やpaddingが複数のコンポーネント間で一貫性が増加した
- SASSで再実装されたテーマCSSファイルはベースのCSSファイルの内容を含むようになった
- AutoComplete#isContentHtmlのデフォルト値がtrueからfalseに変更された
新機能詳細
Wijmoコンポーネントデザイナー
Wijmoのデザイナーがリリースされる件については先日開催されたToolsの社でも言及されていました。今回はVSCodeの拡張機能としてリリースされた方を試してみます。
Angularプロジェクト準備
Angularのプロジェクトを用意します。今回はNode.jsと@angular/cliがインストールされていることを前提とし、Angular CLIを使用して新規プロジェクトを作成します。VSCode上でターミナルを開き(MacだとCtrl + `)、新規プロジェクト作成コマンドを入力します。なおこのコマンドを入力するとライブラリインストールで数分待たされる場合があります。またユーザーディレクトリ直下に作ってしまうのでその点も注意してください。
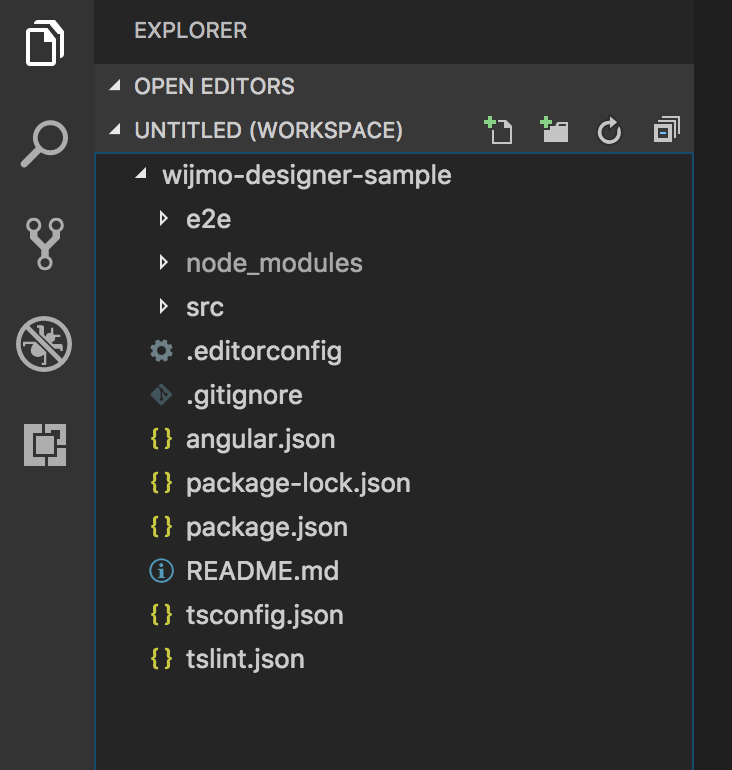
ng new wijmo-designer-sample --style=scss
このコマンドの実行が完了したらVSCodeのメニューから「ファイル > ワークスペースにフォルダを追加」を選択し、生成されたAngularのプロジェクトディレクトリを選択します。

そして再度ターミナルを開き、Wijmoを依存に追加します。
npm install --save wijmo
次にWijmoをAngularで使用するために、Wijmoモジュールをインポートする設定を行います。 src/app/app.module.ts を開き、以下のように修正します。
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { WjCoreModule } from 'wijmo/wijmo.angular2.core'; // 追加 import { WjInputModule } from 'wijmo/wijmo.angular2.input'; // 追加 import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, WjCoreModule, // 追加 WjInputModule // 追加 ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
そして src/app/app.component.html を開き、Wijmoの入力コントロールを一つおいてみます。
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg=="> </div> <h2>Here are some links to help you start: </h2> <ul> <li> <h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2> </li> <li> <h2><a target="_blank" rel="noopener" href="https://github.com/angular/angular-cli/wiki">CLI Documentation</a></h2> </li> <li> <h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2> </li> </ul> <wj-input-number></wj-input-number> <!-- 追加 -->
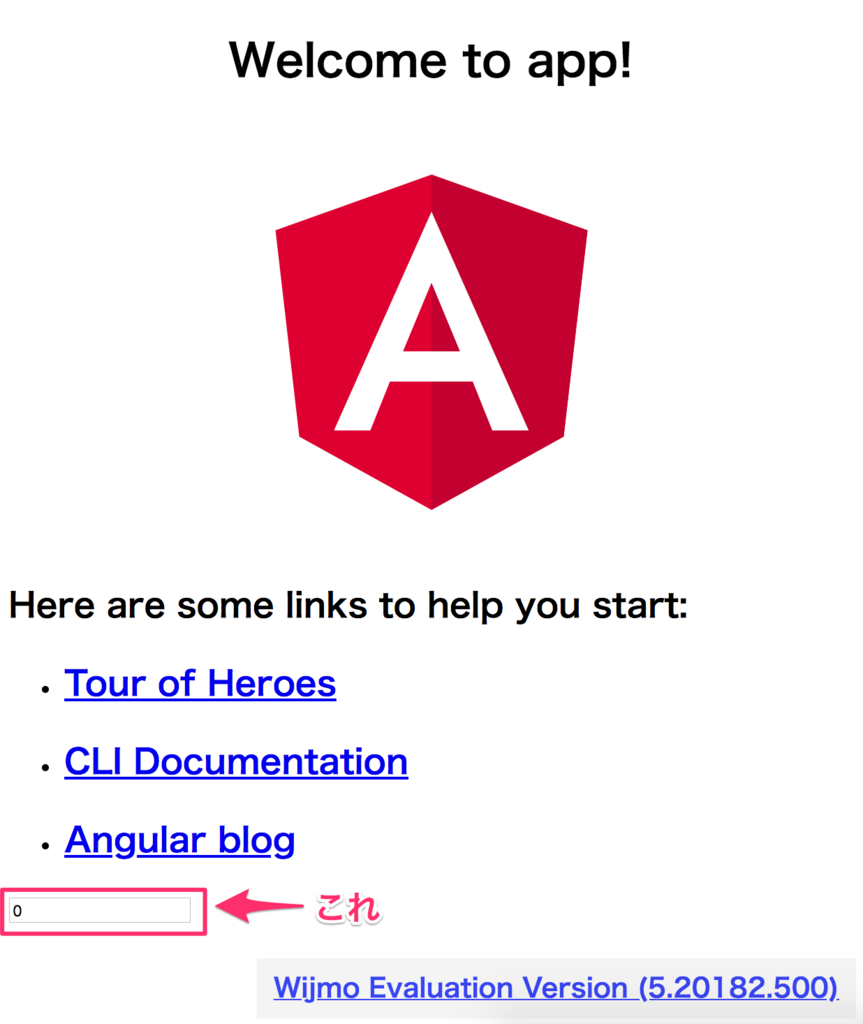
ターミナルを開き ng serve を実行すると、Wijmoの数値入力コンポーネントが表示されます。CSSを読み込んでいないので見た目が残念なのはご愛敬。

拡張機能インストール
続いてWijmoデザイナーをVSCodeにインストールします。
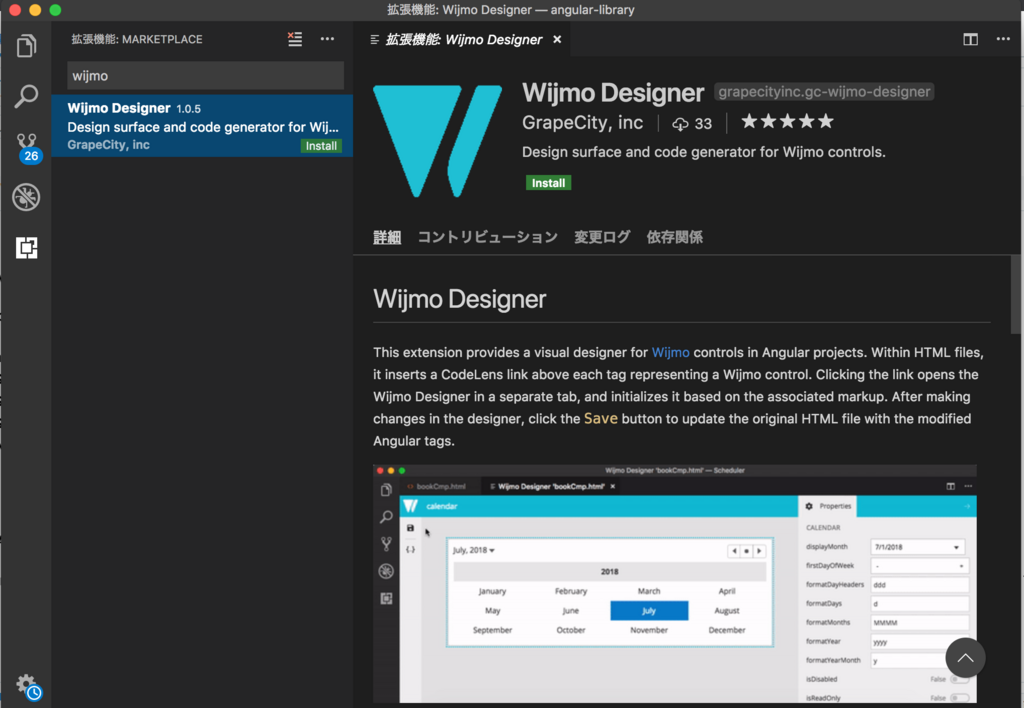
VSCodeの拡張機能パネルで wijmo と検索して、表示された Wijmo Designer をインストールします(Installボタンを押す)。インストールが完了したら、有効にするにはVSCodeを再読み込みします(Reloadボタンを押す)。

Wijmoデザイナーの使用(Input)
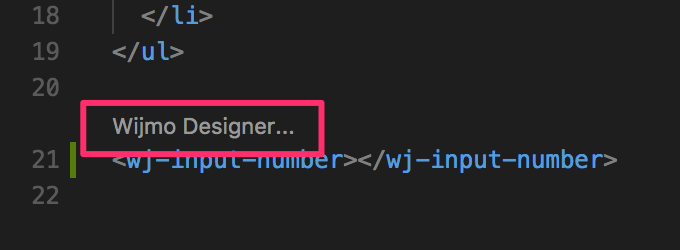
インストールした後に、先ほどWijmoの入力コントロールを入れてみた app.component.html を開くとWijmoデザイナーを開くためのリンクが表示されています。

リンクをクリックしてみると、Visual Studioのデザイナー画面のようにWijmoコントロールの編集可能なプロパティ一覧が表示され、この画面から編集することが可能です。

試しに min: -10; max: 10 を入力して左上の保存ボタンを押すと、きちんと入力コントロールに反映された状態になります。
Wijmoデザイナーの使用(Grid)
まずはWijmoのグリッドを使用するために、依存モジュールをインポートします。 app.module.ts を開き以下のように修正します。
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { WjCoreModule } from 'wijmo/wijmo.angular2.core'; import { WjInputModule } from 'wijmo/wijmo.angular2.input'; import { WjGridModule } from 'wijmo/wijmo.angular2.grid'; // 追加 import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, WjCoreModule, WjInputModule, WjGridModule // 追加 ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
次に app.component.html に以下を追加します。
<wj-flex-grid></wj-flex-grid>
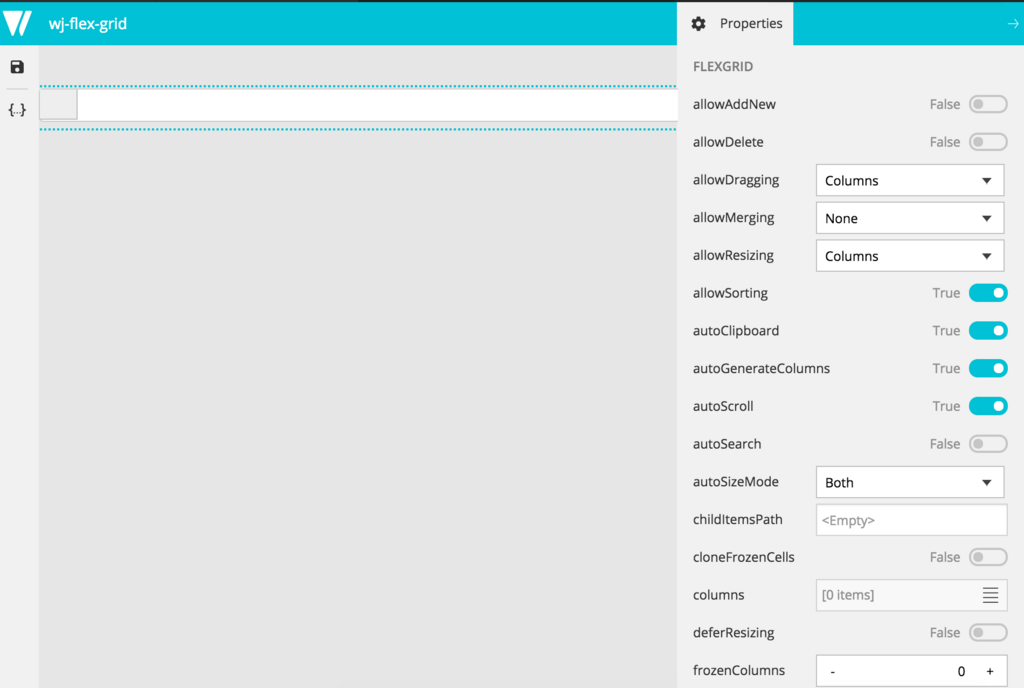
そしてInputの時と同様にデザイナーリンクが表示されるため、クリックするとグリッドのデザイナーが表示されます。

グリッドのデザイナーを触ってみた感じだと、グリッドのプロパティ変更の他にカラムの追加や削除もできるみたいです。ちなみにカラムの並び替えはできませんでした。
所感
Wijmoコントロールのプロパティ名やEnumの値をちゃんと覚えていない勢としては、大変心強いものが出てきたな、という印象です。Visual Studioのデザイナーの様に画面上にコントロールをドラッグ&ドロップで追加ができるようになることを期待しますし、またWijmoのコントロールを含んだAngularコンポーネントを自動生成なんていうのもできればなぁ、とも期待します。 難点としてはこのデザイナーで編集できるのはプロパティだけで、イベントの追加ができないことです。Angular開発をしていてWijmoで辛いのはOutputのイベント名であったり型であったりがVSCodeでもWebStormでもボロボロで、いちいちリファレンスを読みに行かないと全然分からない点なので、イベントバインディングに期待していたのですが、、、
SASSサポート
SASSとはコンパイルするとCSSが出力される、すごいCSSみたいな言語です。WijmoではこれまでLESSか生CSSが提供されていましたが、このリリースからSASSとCSSになりました。カスタマイズは色やpadding等が定義された変数を設定してWijmoのスタイルをインポートする方式になった様です。以前よりも一括のカスタマイズはしやすくなったのでしょうか(筆者は一括カスタマイズしたことが無いので分かりません)。
所感
SASSはAngularだとAngular Materialで採用されており、筆者が進めているプロジェクトもスタイルはSASSを使用しています。WijmoのSASS化は熱望していた機能で、とても嬉しいです。でもこれ、フォントサイズがべた書きになっていたりして、ちょっとカスタマイズ辛くないですか?との第一印象です。